九江DW设计培训------DW怎么设置DIV模块在页面中居
发布时间:2021-07-30 18:19作者:九江DW设计培训 来源:未知字体: 大 中 小
九江电脑培训
九江DW设计培训------DW怎么设置DIV模块在页面中居中?
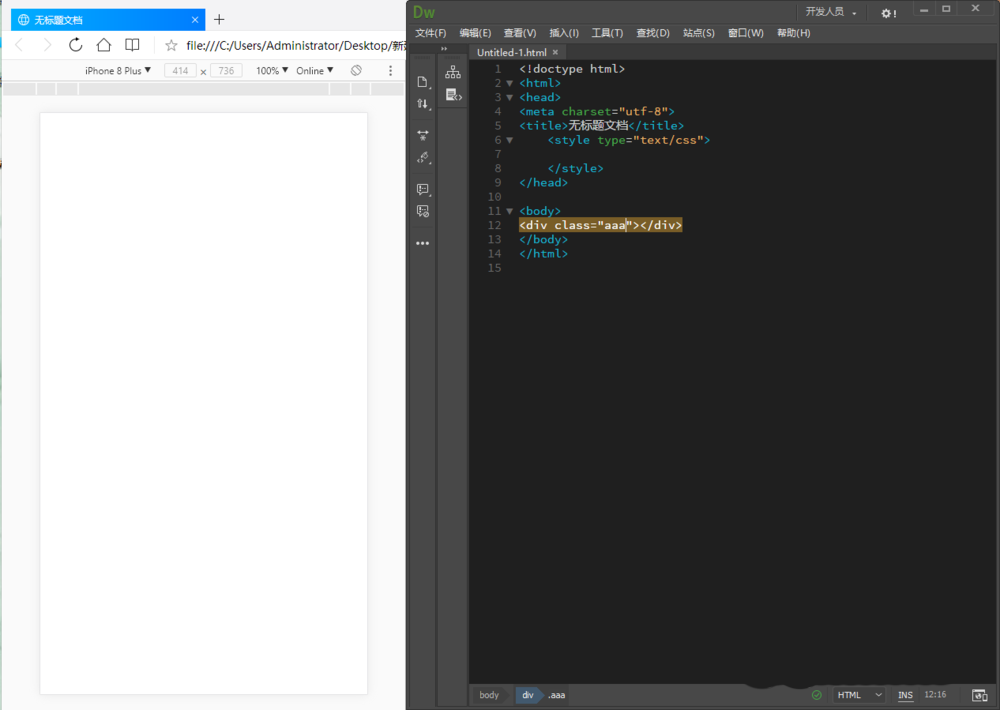
1、先新建一个html文件,并在head中添加样式表【<style type="text/css"></style>】。
2、在body中添加一个DIV,并引入一个CSS,命名为【aaa】。
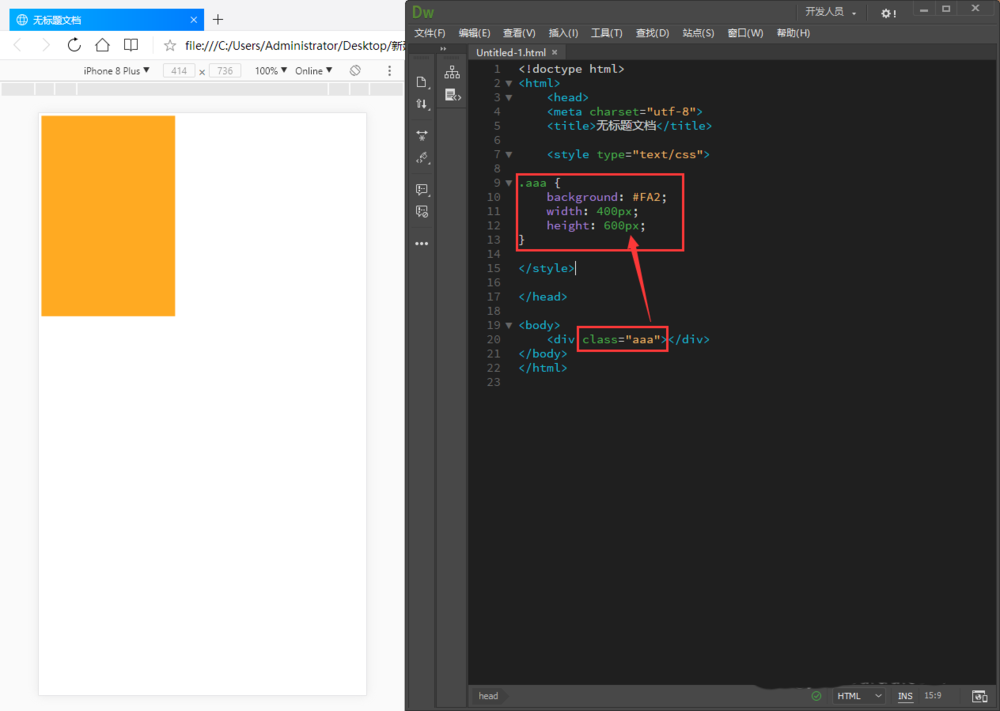
3、给这个DIV添加背景色,并定义它的宽和高。【background: #FA2;width: 400px;height: 600px;】。
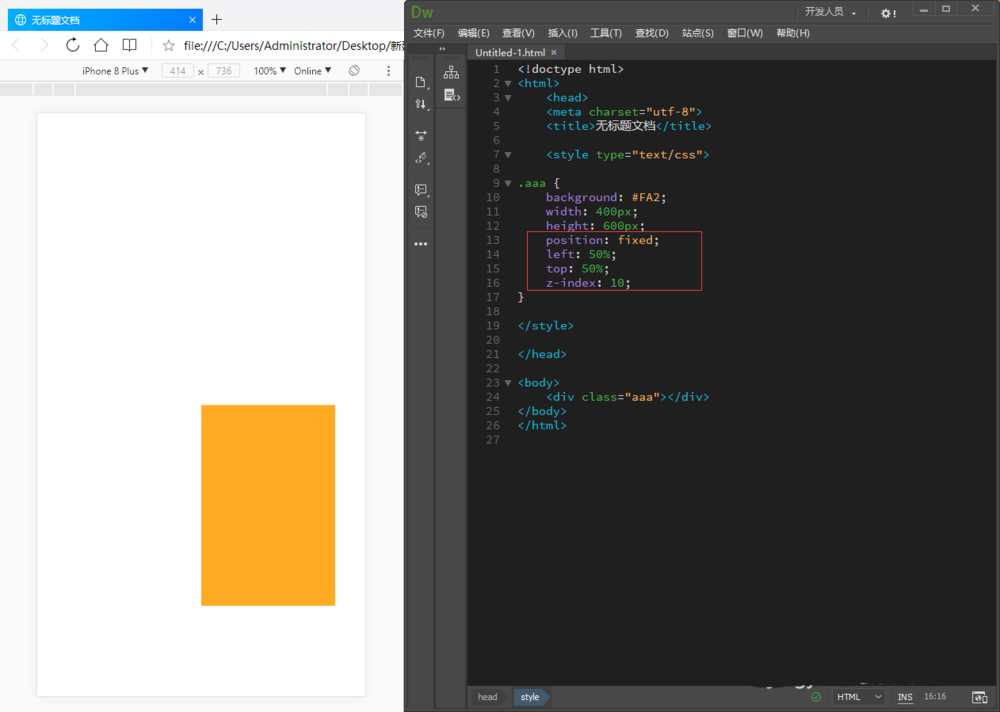
4、然后添加如下代码。【position: fixed; left: 50%; top: 50%; z-index: 10;】。z-index是让DIV模块始终在最上端,也可以不添加。可以看到DIV块到了右下角的位置。
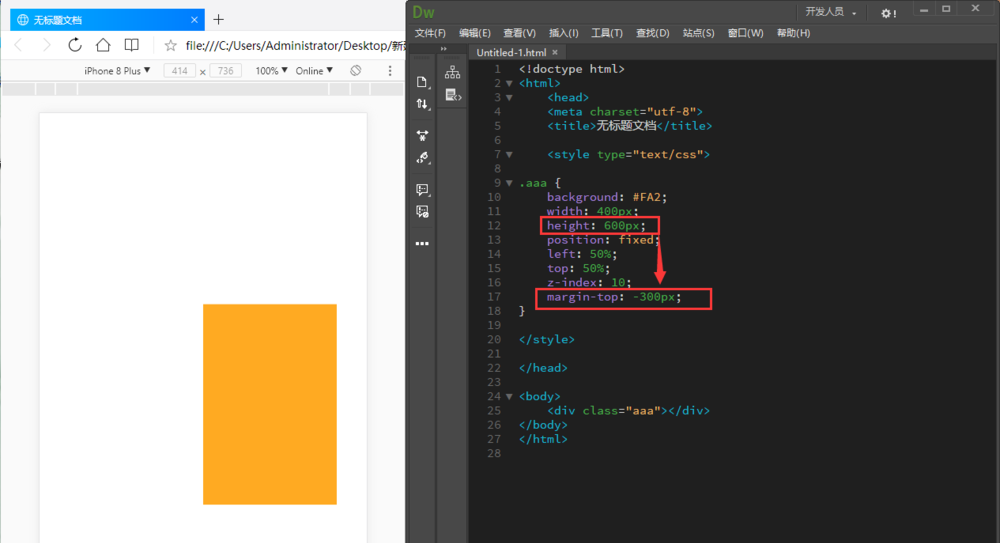
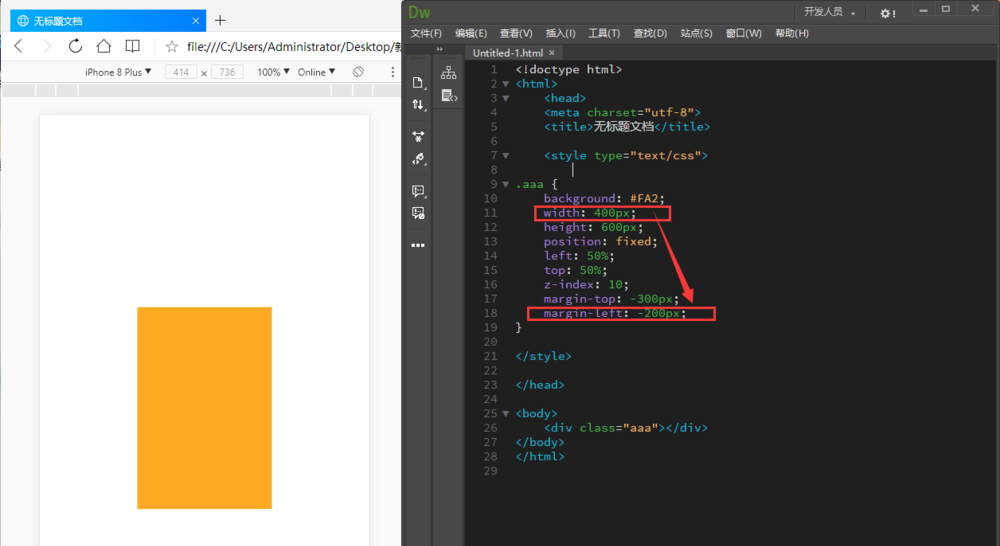
5、然后我们依次定义它的位置。先使用【margin-top: -300px;】“-300px”这个数值就是DIV高height: 600px;的一半,并添加为负值。可以看到DIV已经默认到上下居中的位置了。
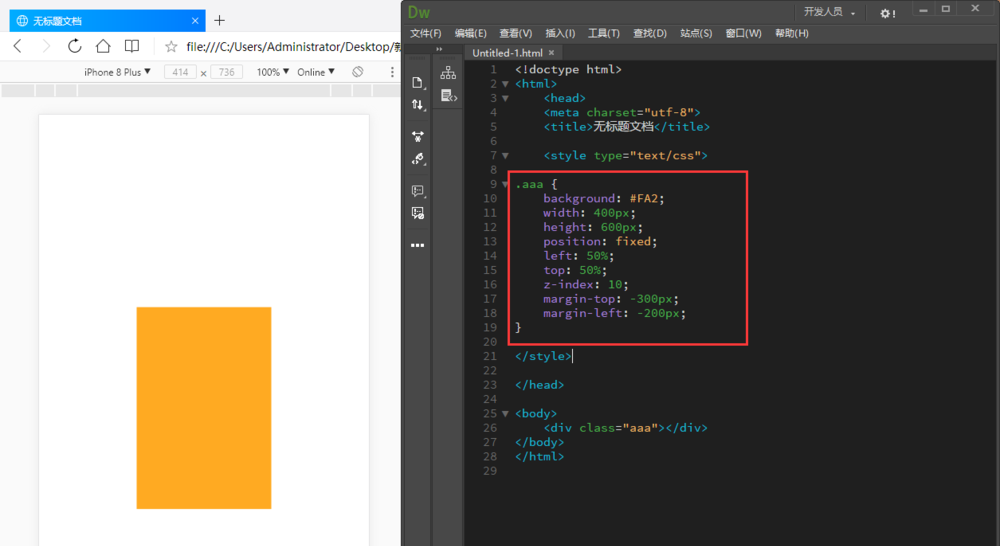
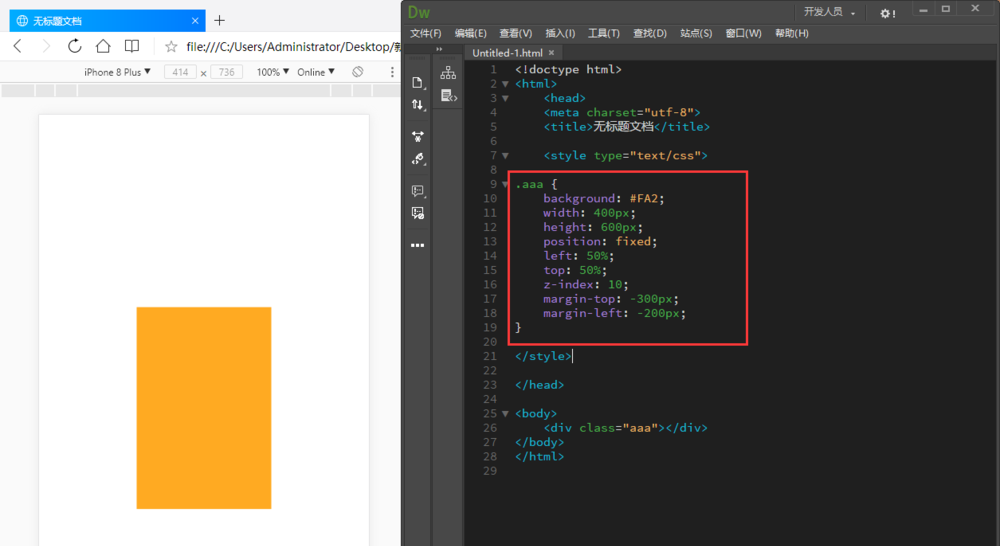
6、先使用【margin-left: -200px;】“-200px”这个数值自然就是DIV宽width: 400px;的一半,并添加为负值。保存后刷新网页可以看到DIV已经左右居中了。
7、可以看到不管我们把页面变成什么尺寸,DIV都会自动居中,是不是解决你的问题了呢?

来九江DW设计培训学校了解下吧
返回
 15170490518
15170490518 18942201255 18942204018
18942201255 18942204018 1578228997
1578228997 15170490518
15170490518 18942201255 18942204018
18942201255 18942204018 1578228997
1578228997